Irgendwann ist wieder der Moment erreicht, an dem ich Lust auf ein neues Aussehen auf dieser Seite habe. Vor einigen Wochen war es wieder soweit – es sollte sich wieder etwas ändern auf der Seite. Ich wollte mehr Übersichtlichkeit und mehr Speed.
Und nun ist die neue Version von herrpfleger.de online – was sich neben dem Design noch geändert hat, will ich kurz auflisten.
Neues Theme
Bei der Suche nach einem neuen Theme habe ich die üblichen Marktplätze für kostenpflichtige Themes durchsucht und bin schließlich beim Themeforest fündig geworden. Kriterien waren für mich, dass es sich um ein übersichtliches Magazin-Theme handelt, ausreichende Anpassungsoptionen besitzt und vor allem schnell ist. Das nun verwendetet Theme ist das Herald WordPress Theme von meks (Affiliate-Link), welches mir sowohl optisch als auch technisch direkt zusagte.
Neuer Server
Im Zuge der Umstellung des Themes habe ich auch einen Serverumzug vollzogen. Für über 6 Jahre war herrpfleger.de auf einem Schweizer Server zuhause, beim Anbieter cyon.ch. Ich war eigentlich immer sehr zufrieden, jedoch habe ich nicht die von mir gewünschte Geschwindigkeit erreicht, was ggf. daran lag, dass der Server nun mal nicht in Deutschland steht.
Durch eine Empfehlung im Bits und So-Podcast bin ich auf den Managed Cloud Hosting Anbieter Cloudways (Affiliate-Link) aufmerksam geworden, welcher ein optimiertes Hosting für WordPress zu einem absolut akzeptablen Preis anbieten. Die Kombination von Varnish + Memcached + Apache + Nginx sorgt dafür, dass die Seite nun rasend schnell läd. Bei Cloudways kann man selbst aussuchen, bei welchem Cloud-Anbieter die Seite gehostet werden soll, und ich habe mich für den Anbieter vultr und einem Serverstandort in Frankfurt entschieden.
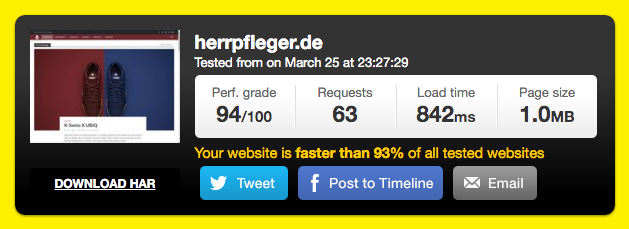
Mein Ziel war es, dass die Seite weniger als eine Sekunde braucht um zu laden, von einem Standort in Europa aus. Zum Testen verwende ich den „Website Speed Test“ von Pingdom. Dort kann man seine URL eingeben und den Standort des Testservers und erhält dann eine Analyse und Bewertung der Ladezeiten der Website. Soweit bin ich mit dem Ergebnis sehr zufrieden.
Speed-Optimierungen
Lust auf eine schnellere Seite und die Speed-Optimierungen durchzuführen habe ich bekommen, durch den Artikel „WordPress Beine machen“ von Jan auf gdgts.de.
Im Endeffekt durchgeführt habe ich folgende Punkte:
- Verwendung eines Themes, welches von Hause aus bereits auf Schnelligkeit ausgelegt ist und z.B. bereits seine JavaScript- und CSS-Dateien selbst zusammenfasst und komprimiert
- Reduzierung der verwendeten Plugins und Widgets -> dadurch Reduzierung der Requests pro Seite
- wie Jan benutze ich auch das Caching Plugin W3 Total Cache, welches von meinem neuen Hosting-Anbieter Cloudways empfohlen und unterstützt wird
- Entfernung der Versions-Nummern von statischen Dateien wie JS oder CSS durch das Plugin Remove Query Strings From Static Resources
- aufwendigster Punkt war das gezielte Laden von JS/CSS-Ressourcen, die von ihren Plugins auf jeder Seite geladen wurden, aber von mir nur auf wenigen Seiten benötigt werden. Übeltäter waren bei mir ein Plugin für Fußnoten sowie das Quiz-Plugin WP Pro Quiz
CSS und JavaScript nur bei Bedarf laden in WordPress
Hilfreich waren hierbei folgende Artikel:
- https://wp-buddy.com/de/conditional-loading-von-javascript-dateien-mit-wordpress-if-ie/
- https://premium.wpmudev.org/blog/7-deadly-sins-of-wordpress-development/
- http://customcreative.co.uk/conditionally-loading-plugin-scripts-in-wordpress/
Als Beispiel hier mein Code aus der functions.php, mit dem ich das Javascript, welches eigentlich auf jeder Seite geladen wird, nun nur noch auf den beiden Seiten zulasse, auf denen ich auch wirklich das Plugin für die Fußnoten verwende.
// Remove Footnote JS from all pages except where needed
add_action( 'wp_print_scripts', 'deregister_footnote_javascript', 15 );
function deregister_footnote_javascript() {
if ( !is_single(array( '68392','67371' )) ) {
wp_deregister_script( 'fdfootnote_script' );
}
}
Ich hoffe, dass Euch das neue Design von herrpfleger.de genauso gut gefällt wie mir. Und Websites, die schnell sind und kurze Ladezeiten haben, kann man nur begrüßen und ich hoffe, dass ich mit meinen Änderungen mit einen Schritt zu einem schnelleren Internet gemacht habe.





















Schreib einen Kommentar