Allen iOS-Nutzern ist sie bestimmt bekannt, die Textil-Texture, die an allen möglichen Ecken im iOS erscheint.
Hier nun ein kleines Tutorial, wie man die Textil-Texture mit Pixelmator erstellen kann.
Los gehts:
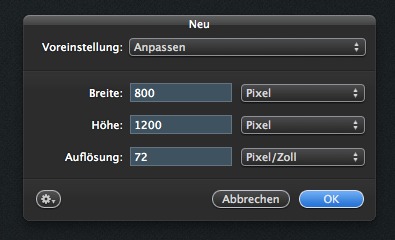
Erstelle ein neues Bild mit den Dimensionen Breite 800px und Höhe 1200px.

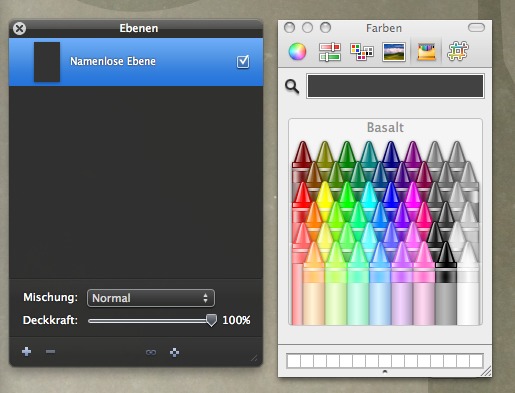
Fülle diese Ebene mit einer Farbe deiner Wahl, ich habe mich für „Basalt“ entschieden.

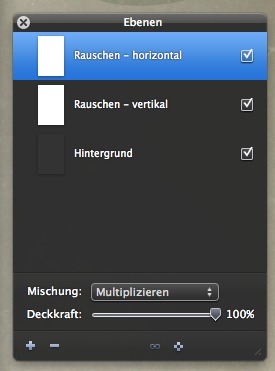
Erstelle zwei weitere Ebenen, fülle sie mit weiß und stelle die Mischung auf „Multiplizieren„.

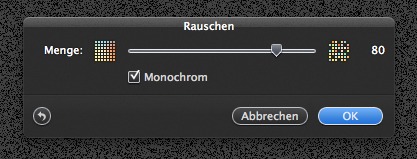
Verwende jetzt bei den beiden neuen Ebenen zweimal den Filter Rauschen unter Filter > Stilisieren > Rauschen. Einmal mit dem Wert 80 und einmal mit dem Wert 90.

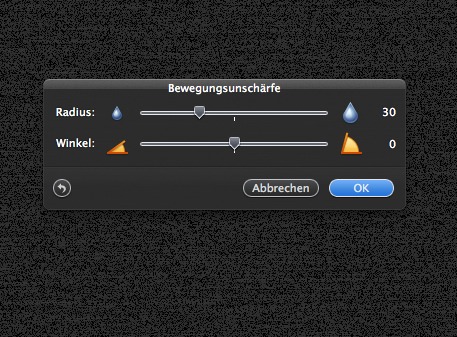
Wähle jetzt die Ebene aus, welche horizontale Streifen erhalten soll und wende den Bewegungsunschärfen-Filter an Filter > Weichzeichen > Bewegungsunschärfe mit den Werten Radius 30 und Winkel 0° Grad.

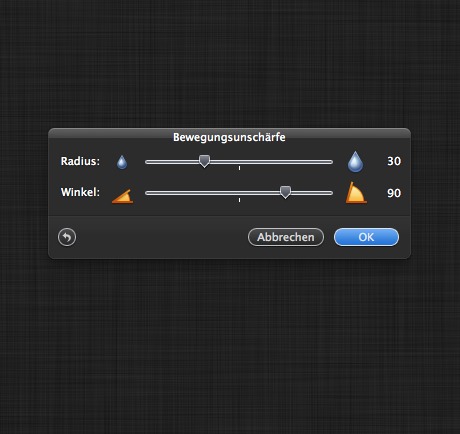
Und direkt hinterher kommt die Eben für die vertikalen Streifen, mit dem gleichen Filter und den Werten Radius 30 und Winkel 90° Grad.

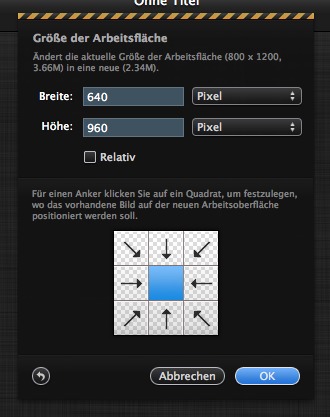
Durch die Bewegungsunschärfe kommt es zu unschönen Schlieren an den Kanten und deshalb Beschneiden wir unser Bild noch und zwar indem wir auf Bild > Größe der Arbeitsfläche… gehen und die Dimensionen auf 960×640 px ändern.
Das sind die Dimensionen für das Wallpaper des iPhone 4.

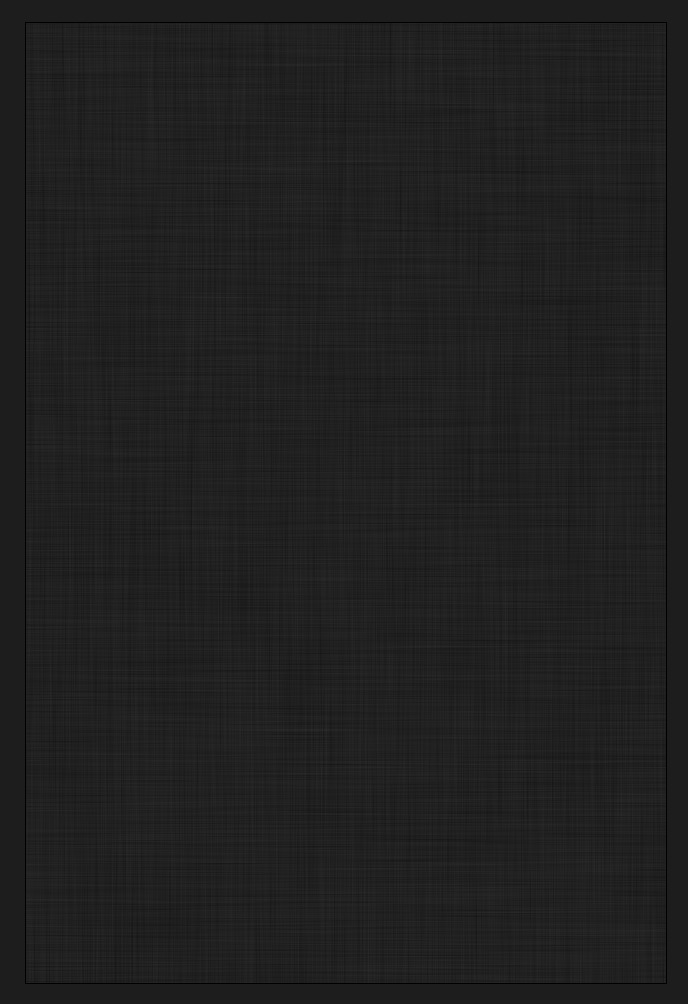
Fertig ist die Textil-Texture bereits im kompatiblen iPhone 4 Format.

Ein bisschen mehr Bearbeitung und das Ganze kann so aussehen:

Inspiriert durch: http://nclud.com/sketchbook/ios-fabric-texture-tutorial/
Wie sehen Eure Ergebnisse aus?






















Schreib einen Kommentar